小程序本地调试
1.0 介绍
小程序预览调试,从模板2.0.3版本开始,主要是使用express部署打包后的静态文件进行调试。
2.0 小程序本地调试
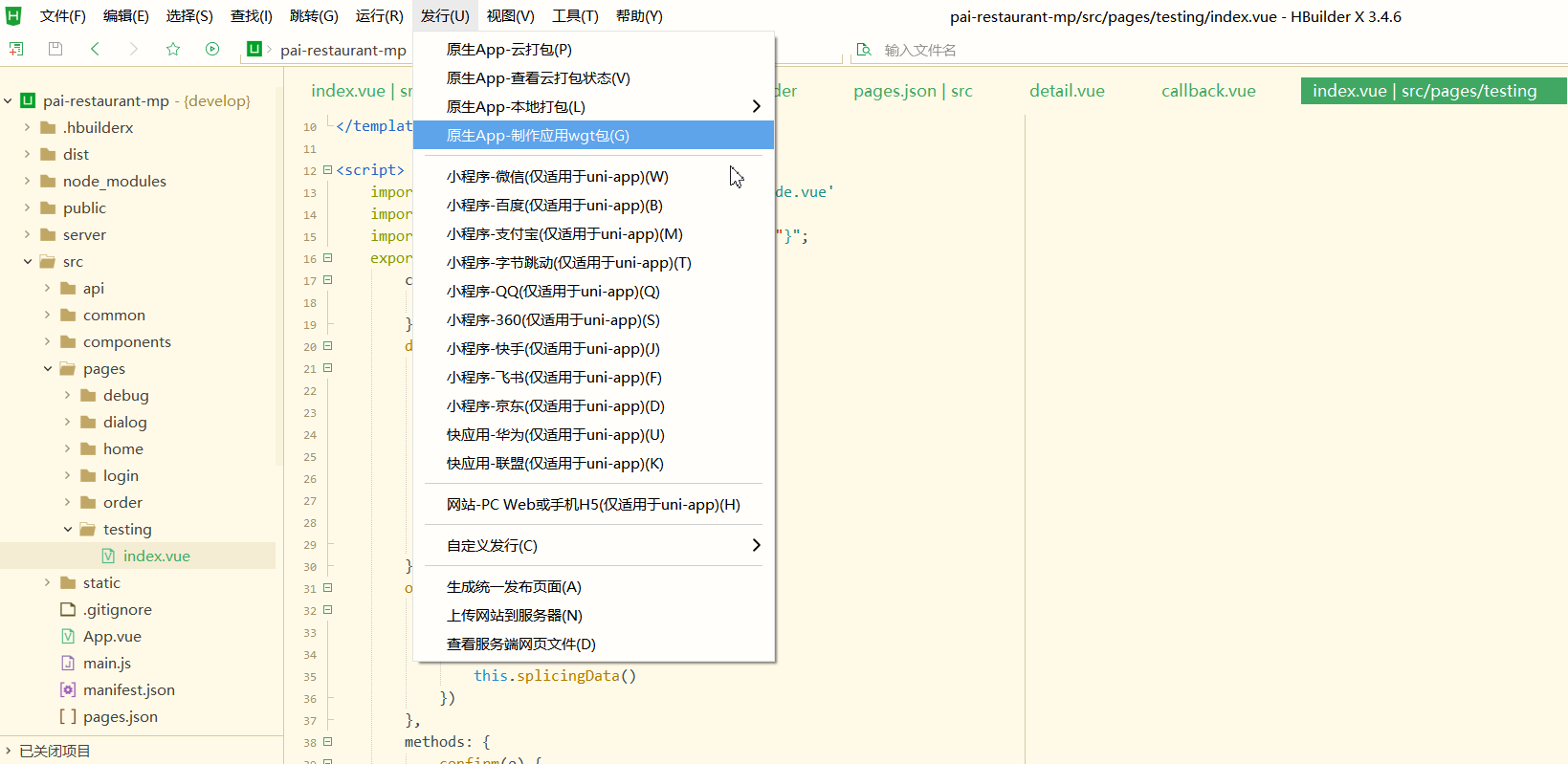
2.1. 打包wgt文件

2.2. 挂在wgt文件
使用的是
nodejs中的express挂在的静态文件,详情可看server文件夹中的app.js
1. 使用命令
#最终调用:nodemon node server/app.js
npm run pre2. 挂载目录
//对应wgt文件路径:【@/dist/release/】或者【@/unpackage/release/】
app.use(express.static(__dirname + '../../dist/release'))
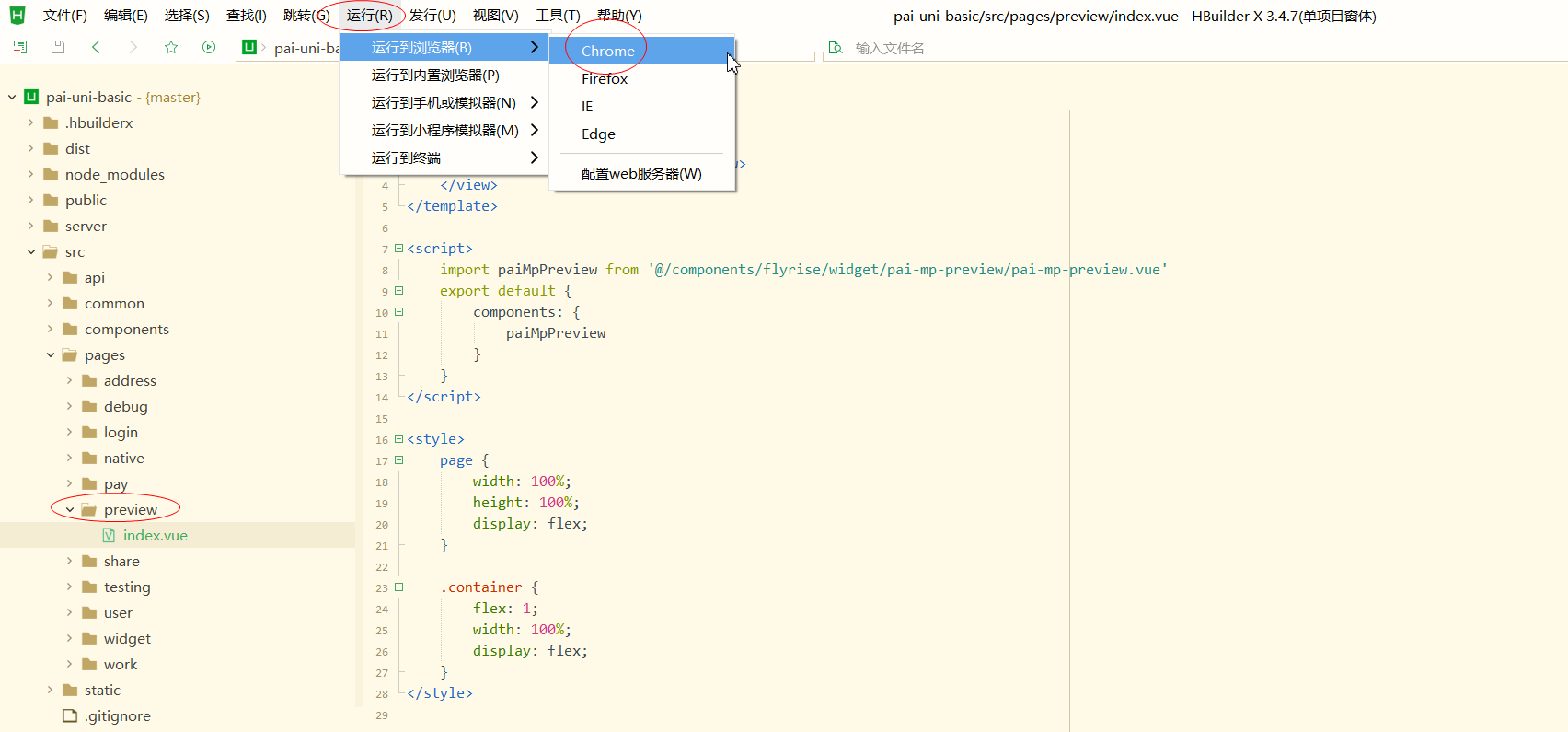
app.use(express.static(__dirname + '../../unpackage/release'))2.3. 开启预览页面

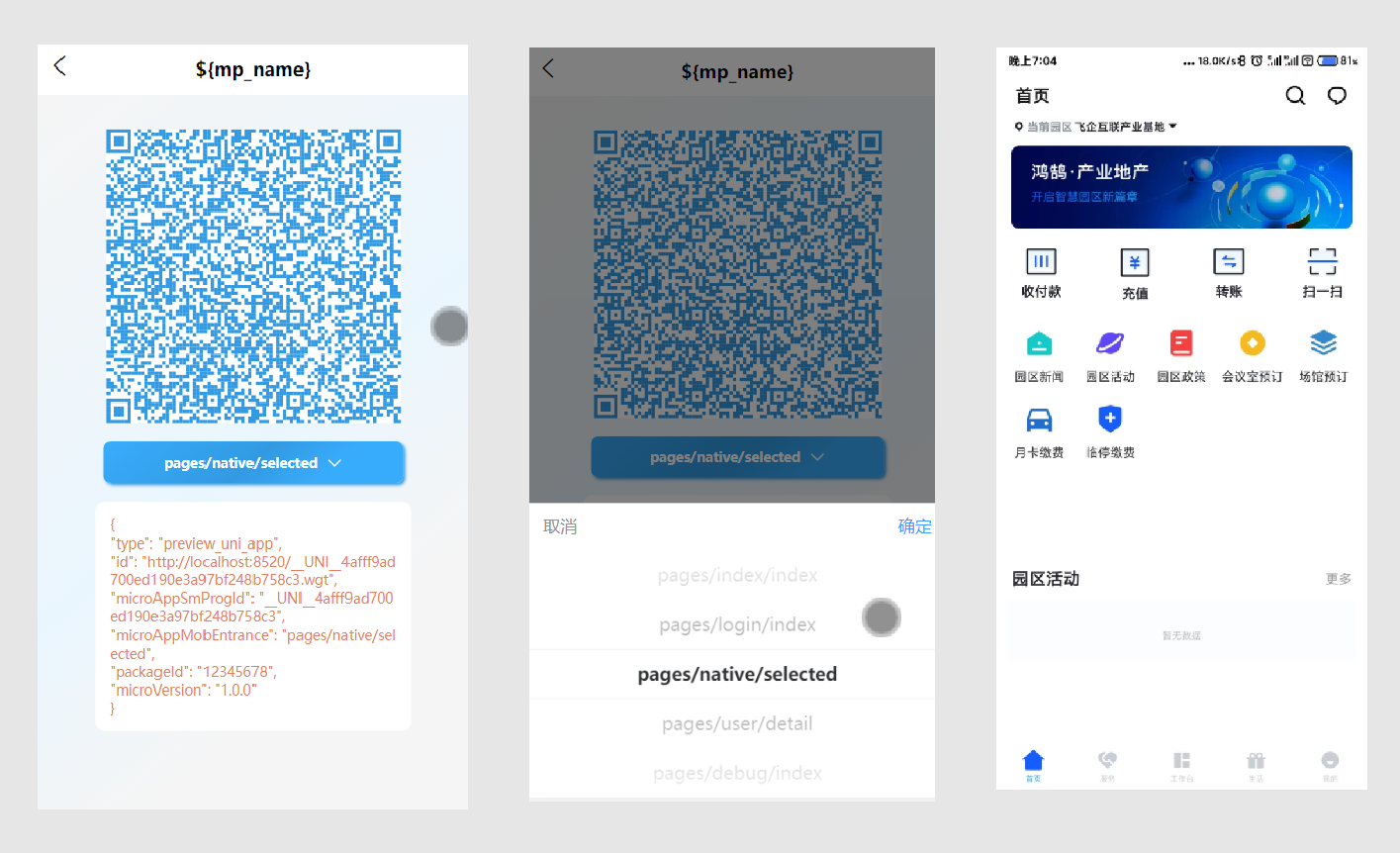
2.4. 扫码预览调试

3.0 H5页面本地部署
3.1. 打包静态H5页面
#最终调用:【npm run build:web】
npm run web3.2. 本地挂在H5页面
使用的是
nodejs中的express挂在的静态文件,详情可看server文件夹中的app.js
1. 使用命令
#最终调用:【nodemon node server/app.js】
npm run pre2. 挂载页面
//对应静态 H5文件路径:【@/dist/build/】
app.use(express.static(__dirname + '../../dist/build'))3.3 访问本地H5页面
localhost:最好手动改成IPv4地址;router_path:小程序工程名去除前缀pai-实现;pages/index/index:开发时具体的页面路由;- 调试:地址 (3.1.3
url参数控制)。
//示例:https://pai.flyrise.cn/restaurant-mp#/pages/order/index
http://localhost:8520/router_path#/pages/index/index4.0 本地调试注意事项
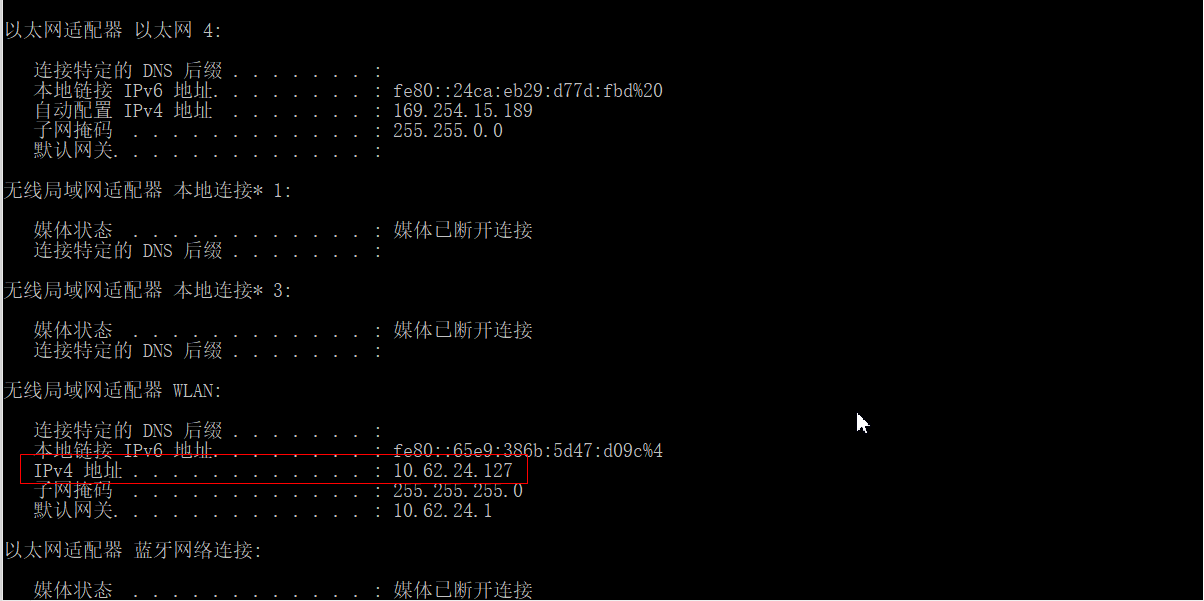
Q:localhost最好手动改成IPv4地址
改成本机的
IPv4后可以在同wifi情况下使用,否则需要使用代理。
cmd > ipconfig
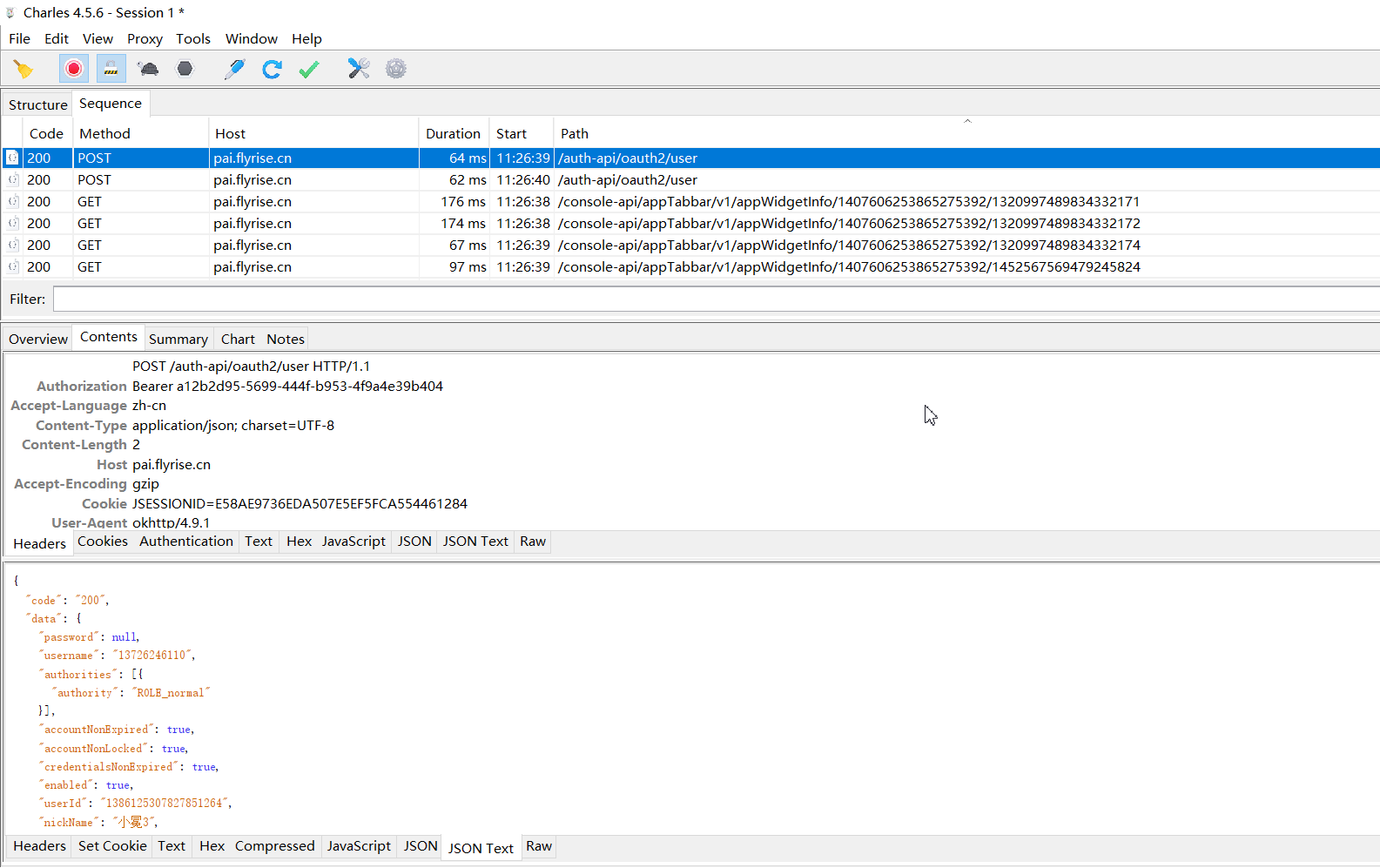
Q:小程序调试抓包工具charless
- 使用抓包工具可以快速调试接口问题
- 使用抓包工具需要配置代理

文档更新时间: 2022-05-06 18:01 作者:陈冕
