- 1、前端上传文件报错
- 2、获取oss-token方式
- 3、一直收不到短信验证码。
- 4、编译流程表单,报错 syntaxError: Unexpected token u in JsoN at position 0
- 5、本地工程,开发时,重复跳登录页
- 6、Ruoyi 若依项目 改造,路由增加子路径
- 7. defu 找不到 提示需要安装依赖
- 8. 工程启动报错:::v-deep 与 /deep/ 问题
- 9. 工程部署报错:node:fs
- 10.请问一下web组件部署在执行pai widget deploy web -n xxx 之后,在边端还需要做什么操作吗?
- 11. 工程部署报错:
Nuxt Fatal Error - 12. uni-app 工程部署 H5 报错:
at Function.Module._resolveFilename - 13. 前端突然出现编译失败(2023/11/28)
- 14. 前端域名改IP后部署失败(2024/04/02)
- 15. 前端框架升级:Nuxt最新 / Node最新(2024/09/06)
- 16. 前端引入svg图片,部分图片不显示
- 17. node 14 以上运行报错
- 18. 构建失败报错:Intl.Segmenter is not a constructor
1、前端上传文件报错
答:plugins/pai-ui.js 里增加一行 cacheKey: process.env.TOKEN_KEY + ‘-vuex’,
2、获取oss-token方式
答:
3、一直收不到短信验证码。
答:没开启短信配置,默认1234。
4、编译流程表单,报错 syntaxError: Unexpected token u in JsoN at position 0
答:可能是npm 版本过高。建议使用6版本。
5、本地工程,开发时,重复跳登录页
答:@flyriselink/pai-ui 版本可能过高。在使用1.6版本可能会出现问题,建议回退/锁定版本。
npm i @flyriselink/pai-ui@1.4.2 -save -E
6、Ruoyi 若依项目 改造,路由增加子路径
答:
1.更改 vue.config.js
publicPath: '/testdemo'2.更改 src/router/index.js
export default new Router({
mode: 'history',
base: '/testdemo',
...
})7. defu 找不到 提示需要安装依赖
报错信息:
* defu in ./.nuxt/axios.js
To install it, you can run: npm install --save defu答:@nuxtjs/axios 版本问题,可以安装5.12.4版本
npm i @nuxtjs/axios@5.12.4 -save -E
8. 工程启动报错:::v-deep 与 /deep/ 问题
报错信息:
答:vue 版本问题,可以安装指定vue版本,以及相关依赖
vue 2.7出来了,nuxt没有锁定版本,就安装了最新的2.7。锁定vue和相关库的版本即可
"vue": "2.6.14",
"vue-server-renderer": "2.6.14",
"vue-template-compiler": "2.6.14"9. 工程部署报错:node:fs
部署遇到报错,node:fs 什么的。使用 rc9@1.2.2 版本
(1.2.3 引入了node:fs 导致)

答:锁定 rc9@1.2.2 版本
执行命令:npm i rc9@1.2.2 --save -E
10.请问一下web组件部署在执行pai widget deploy web -n xxx 之后,在边端还需要做什么操作吗?
1、web组件发布pai widget deploy web
2、云端-开发中心-沙箱安装对应套件
3、云端-工作台(控制台)测试
4、测试无误,如果边端安装的套件是预发行版本,云端-开发中心-版本管理-预发行版本-查看内容-保存
5、边端-运营中心-同步套件
6、边端-控制台-更新套件
11. 工程部署报错:Nuxt Fatal Error
报错信息:
...
at cachedFunction (node_modules/@babel/core/lib/config/caching.js
...
? Nuxt Fatal Error

答:增加并锁定依赖版本:
"devDependencies": {
"@babel/plugin-proposal-private-property-in-object": "7.21.11",
.......
}或是直接命令行执行命令:
npm i @babel/plugin-proposal-private-property-in-object@7.21.11 --save-dev -E12. uni-app 工程部署 H5 报错:at Function.Module._resolveFilename
报错信息:
...
at Function.Module._resolveFilename
...
code: 'MODULE_NOT_FOUND',

答:增加并锁定依赖版本:
"devDependencies": {
.......
"semver": "7.3.8",
.......
}或是直接命令行执行命令:
npm i semver@7.3.8 --save-dev -E13. 前端突然出现编译失败(2023/11/28)

版本变动信息
Recognizes certain classes of webpack errors and cleans, aggregates and prioritizes them to provide a better Developer Experience
Latest version: 2.6.0 published 4 days ago
https://github.com/nuxt/friendly-errors-webpack-plugin#readme
==================================================================
[![npm version][npm-version-src]][npm-version-href] [![npm downloads][npm-downloads-src]][npm-downloads-href] [![Codecov][codecov-src]][codecov-href] [![License][license-src]][license-href]
Latest version: 1.2.2 published 16 hours ago
https://github.com/nuxt-community/style-resources-module#readme锁定版本如下,删除package-lock.json 再npm install 和 build
"dependencies": {
...
"@nuxtjs/style-resources": "1.2.1",
...
},
"devDependencies": {
...
"@nuxt/friendly-errors-webpack-plugin": "2.5.2",
...
}14. 前端域名改IP后部署失败(2024/04/02)
检查
Deployment.yaml把PAI_BASE_PATH配置删除
修改前... env: - name: "PROFILE" value: "test" - name: "API_BASE_PATH" value: "http://pai.flyrise.cn/" ...修改后
... env: - name: "PROFILE" value: "test" ...检查
default.conf把多余的配置移除(除了有特殊要求的按需配置)location ^~/voucher/api/ { proxy_pass http://pai.flyrise.cn/; } location ^~/voucher/api-3rd/ { rewrite ^\/voucher\/api-3rd\/([^\/]+)\/(.*) http://$1.pai.flyrise.cn/$2; }删除
30-rebuild-default-config.sh
这个shell主要是用于根据1中API_BASE_PATH修改2中的默认值pai.flyrise.cn调整
Dockerfile去掉添加30-rebuild-default-config.sh逻辑COPY 30-rebuild-default-config.sh /docker-entrypoint.d/ RUN chmod +x /docker-entrypoint.d/30-rebuild-default-config.sh
15. 前端框架升级:Nuxt最新 / Node最新(2024/09/06)
- package.json 调整
"nuxt": "2.18.1",
"postcss": "^8.4.45",
"css-loader": "^5.2.7",
- 改完直接安装依赖即可运行,兼容node14 ~ node最新版
*3. 其他调整(可能需要)
// nuxt.config.js
postcss: {
// ↓ 把这个注释
// loaders: {},
}16. 前端引入svg图片,部分图片不显示
部分 svg 太大,压缩到1kb以下试试
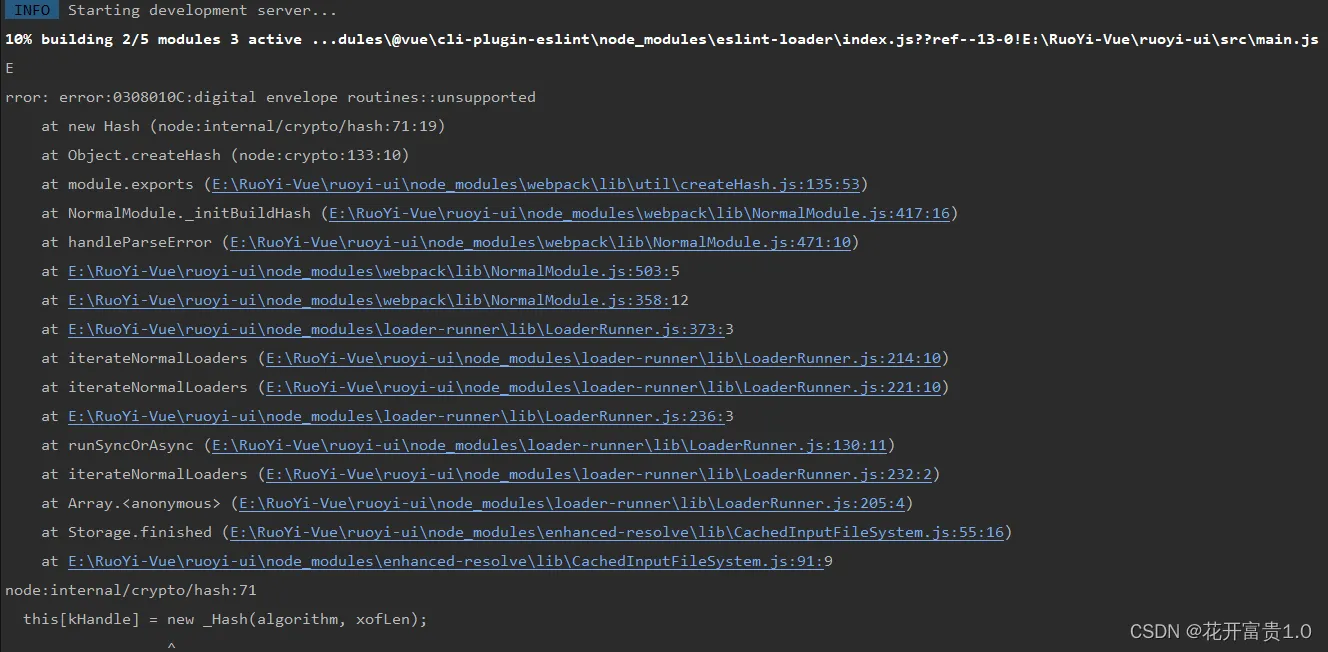
17. node 14 以上运行报错
Error: error:0308010C:digital envelope routines::unsupported
因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制
打开IDEA终端,直接输入
Linux & Mac OS:
export NODE_OPTIONS=--openssl-legacy-providerWindows
$env:NODE_OPTIONS="--openssl-legacy-provider"执行后,重新运行项目
18. 构建失败报错:Intl.Segmenter is not a constructor
const segmenter = new Intl.Segmenter();
^
TypeError: Intl.Segmenter is not a constructor
at Object.<anonymous> (...\node_modules\@nuxt\utils\node_modules\consola\dist\shared\consola.lEHK6aMG.cjs:428:19)
at Module._compile (internal/modules/cjs/loader.js:1085:14)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1114:10)
at Module.load (internal/modules/cjs/loader.js:950:32)
at Function.Module._load (internal/modules/cjs/loader.js:790:12)
at Module.require (internal/modules/cjs/loader.js:974:19)
at require (internal/modules/cjs/helpers.js:93:18)
at Object.<anonymous> (...\node_modules\@nuxt\utils\node_modules\consola\dist\index.cjs:5:15)
at Module._compile (internal/modules/cjs/loader.js:1085:14)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1114:10)
npm ERR! code ELIFECYCLE
npm ERR! errno 1解决办法:
"dependencies": {
"consola": "3.2.3"
}