前端框架升级-支持st认证
以下为
前端框架支持st认证的升级方法
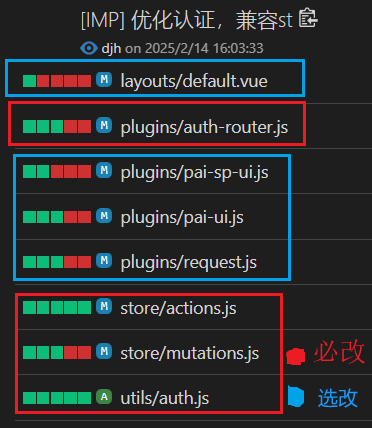
本次修改大概涉及的文件如下:(其他文件按业务自行调整)
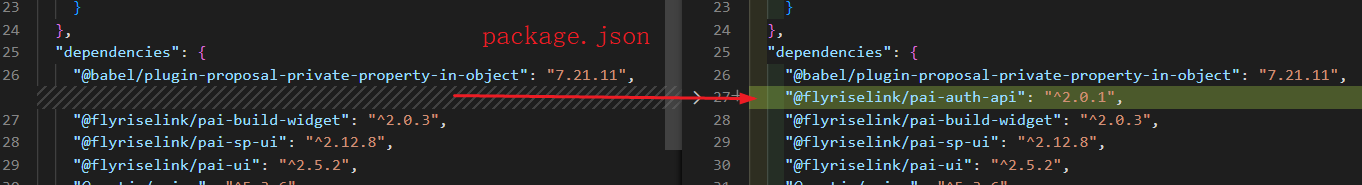
1. 使用插件,引入依赖 @flyriselink/pai-auth-api
// package.json
"@flyriselink/pai-auth-api": "^2.0.1",2. util 文件夹下 新建文件 auth.js
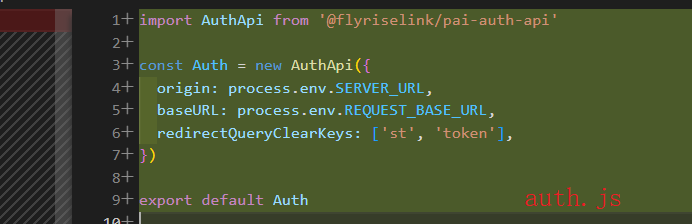
// auth.js
import AuthApi from '@flyriselink/pai-auth-api'
const Auth = new AuthApi({
origin: process.env.SERVER_URL,
baseURL: process.env.REQUEST_BASE_URL,
redirectQueryClearKeys: ['st', 'token'],
})
export default Auth
- 注意:origin 与 baseURL 参数,一般全局定义在
nuxt.config.js
// 开发过程的接口域名
const SERVER_URL = env.NODE_ENV === 'development' ? 'https://lingyun.flyrise.cn' : ''
// 接口前缀
const REQUEST_BASE_URL = env.NODE_ENV === 'development' ? '/api' : ``3. store/actions.js 里写入
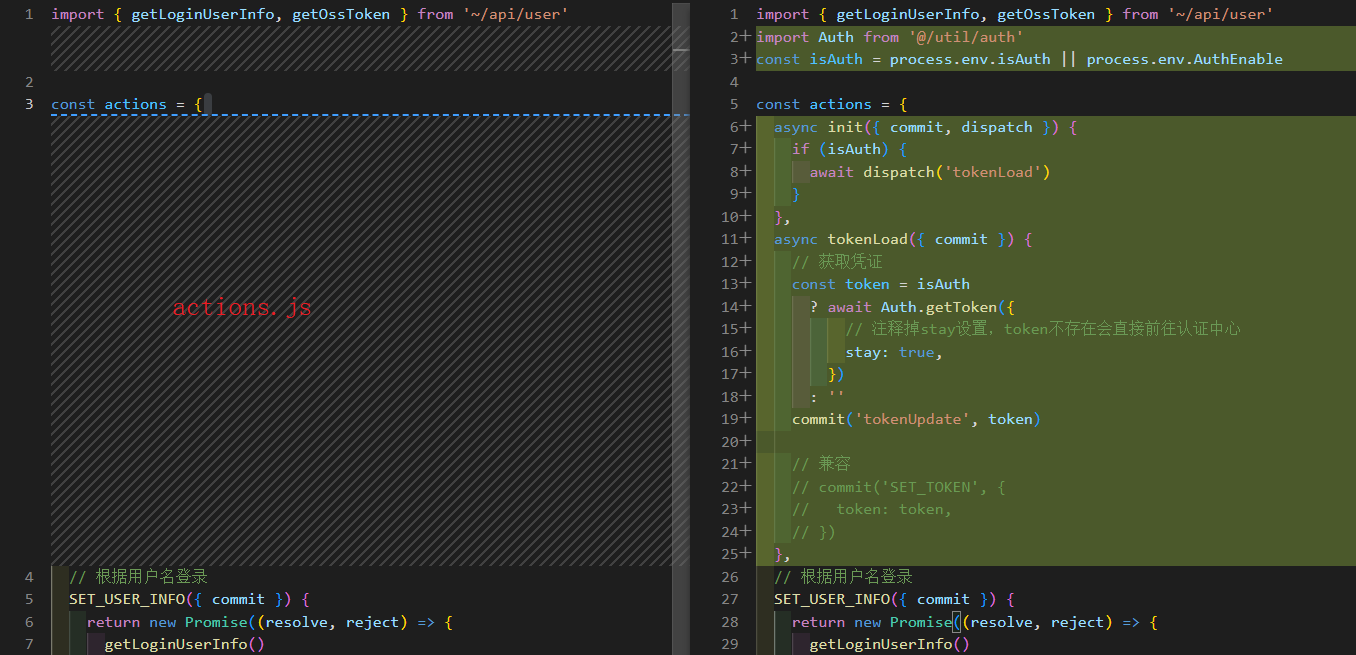
// store/actions.js
import Auth from '@/util/auth'
const isAuth = process.env.isAuth || process.env.AuthEnable
const actions = {
async init({ commit, dispatch }) {
if (isAuth) {
await dispatch('tokenLoad')
}
},
async tokenLoad({ commit }) {
// 获取凭证
const token = isAuth
? await Auth.getToken({
// 注释掉stay设置,token不存在会直接前往认证中心
stay: true,
})
: ''
commit('tokenUpdate', token)
// 兼容
// commit('SET_TOKEN', {
// token: token,
// })
},
// ...原代码
}4. store/mutations.js 里写入
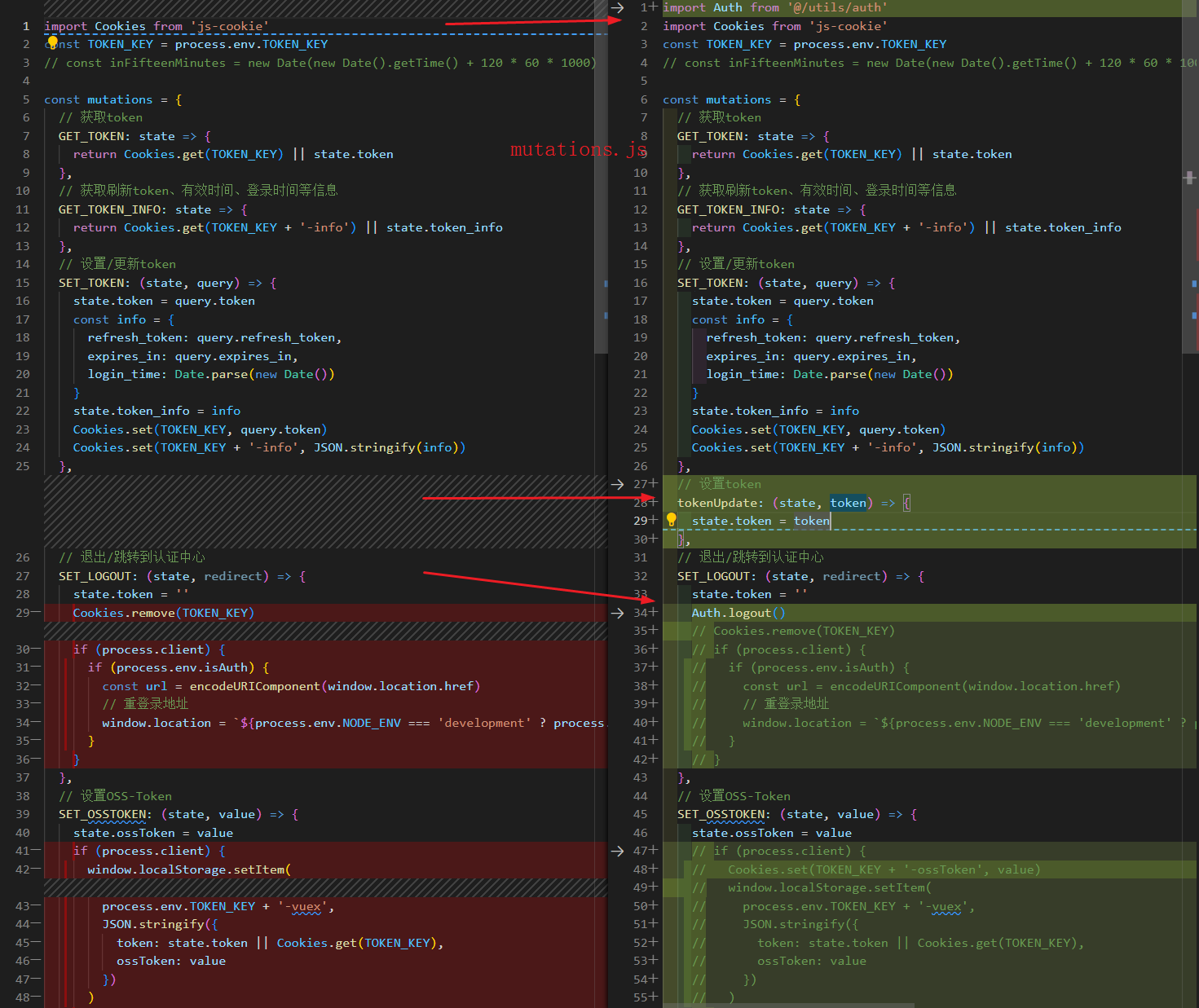
// store/mutations.js
import Auth from '@/util/auth'
const mutations = {
// 设置token
tokenUpdate: (state, token) => {
state.token = token
},
// ...原代码
}修改原来退出/登录的代码
SET_LOGOUT: (state, token) => {
state.token = ''
Auth.logout()
Cookies.remove(TOKEN_KEY)
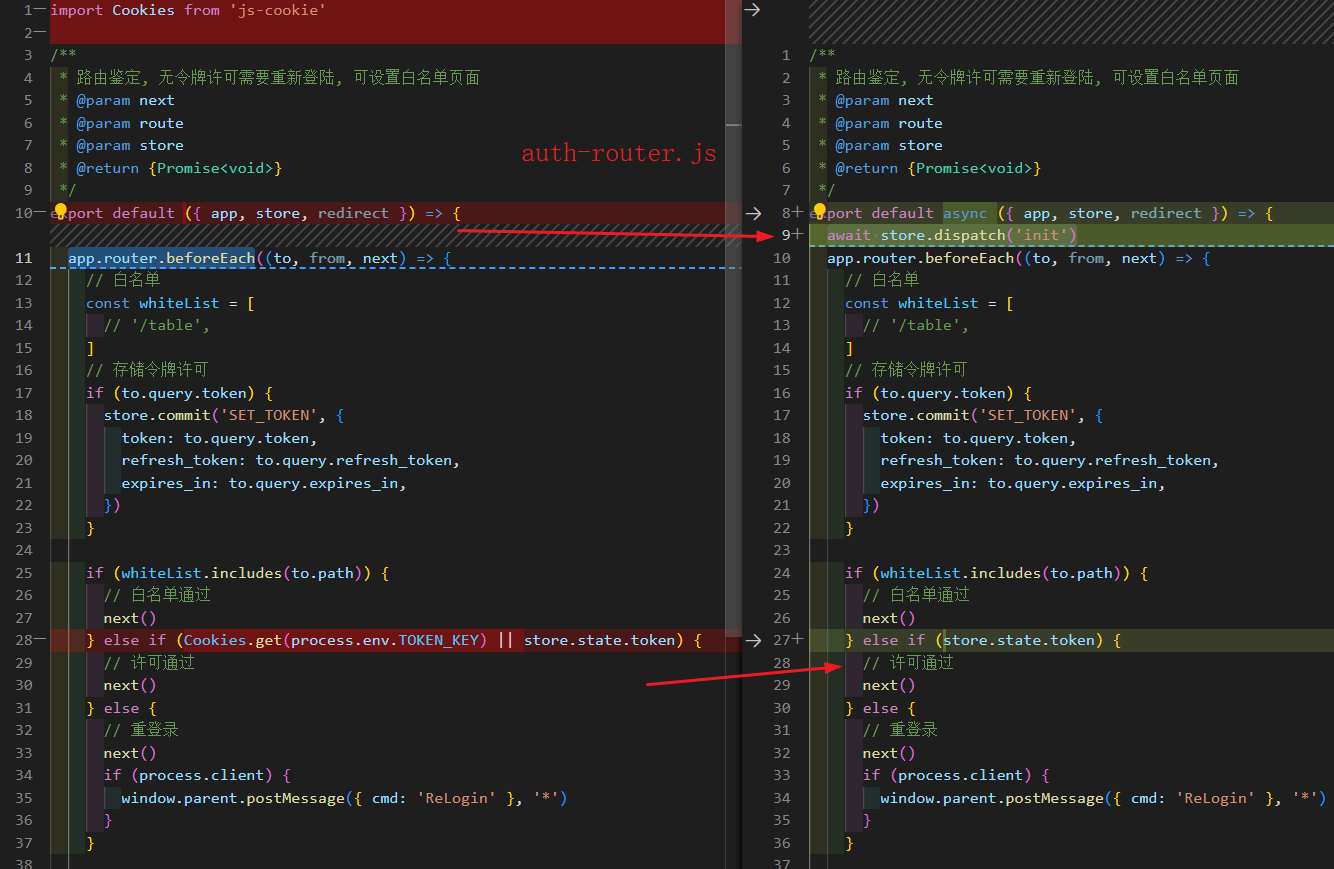
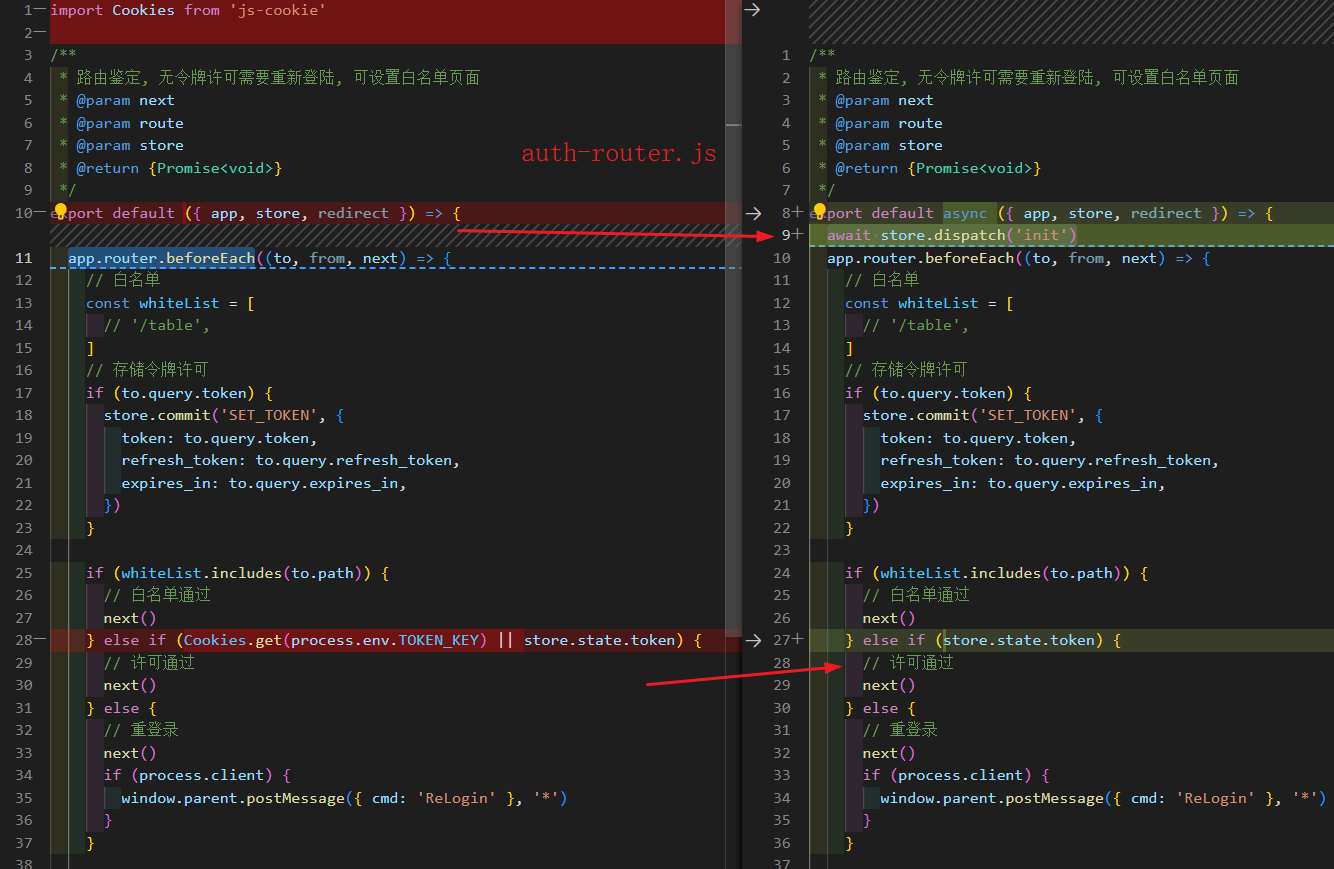
},5. plugins/auth-router.js 里调整
- 在
app.router.beforeEach前面一行加上
await store.dispatch('init')- 去除原
Cookies改成store.state.token
if (whiteList.includes(to.path)) {
// 白名单通过
next()
} else if (store.state.token) {
// 许可通过
next()
} else {
// 重登录
next()
if (process.client) {
window.parent.postMessage({ cmd: 'ReLogin' }, '*')
}
}
6. 额外说明 !!!
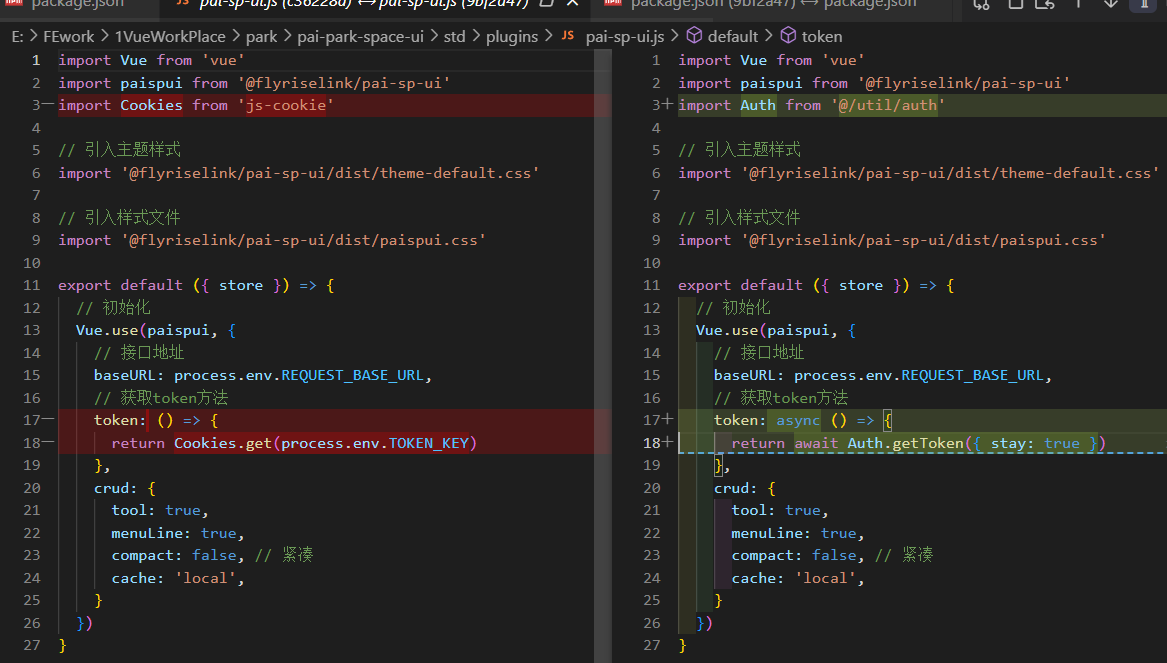
- 此方法将可替代原 cookies 获取 token,
- 因此,原来的方法可以,改成
$store.state.token, 或者await Auth.getToken({ stay: true }), 参考以下截图- 如
步骤3中不写兼容方法,以下文件需要同步修改- 需同步修改的文件
pai-sp-ui.js、pai-ui.js、request.js、default.vue

以上步骤的一些截图
1.package.json
2.auth.js
3.actions.js
4.mutations.js
5.auth-router.js
文档更新时间: 2025-03-06 14:53 作者:戴均豪